- Published on
React Native UI toolkits 리액트 네이티브 유용한 도구 🍯
- Authors

- Name
- Haneul Lee
React Native UI toolkits 리액트 네이티브 유용한 도구 🍯
1. NativeBase


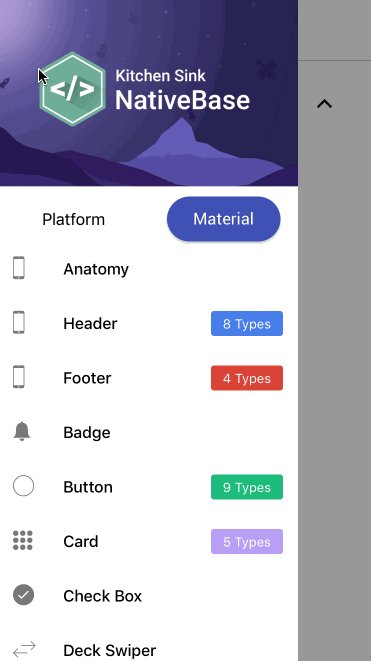
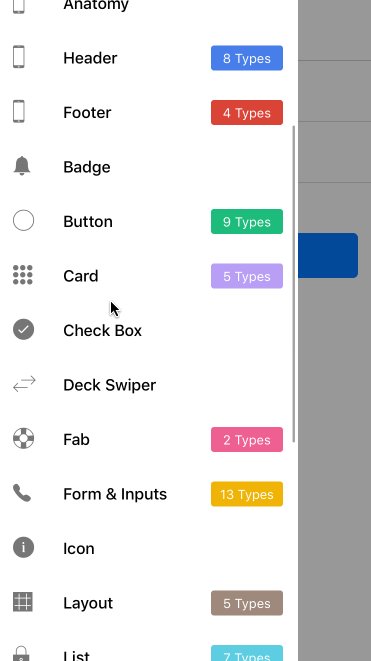
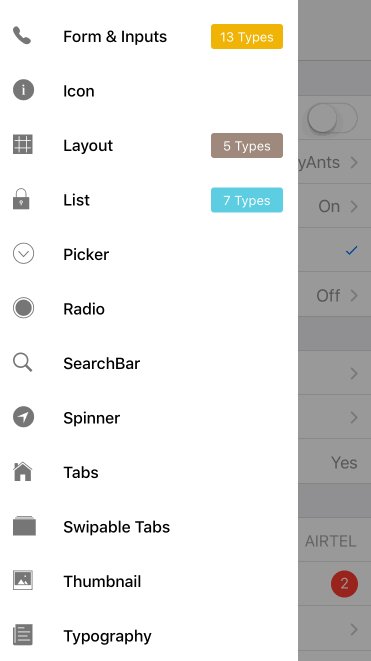
1만개의 별과 포크를 받은 NativeBase는 수십 개의 크로스 플랫폼 컴포넌트를 제공하는 널리 사용되고 있는 React Native용 UI 컴포넌트 라이브러리입니다.
NativeBase를 사용하면, 네이티브 서드파티 라이브러리를 기본적으로 사용할 수 있습니다. 그리고 프로젝트 자체에 유용한 starter-kits 부터 customizable theme templates 까지 풍부한 생태계가 구성되어 있습니다.
여기 멋진 초보자용 키트가 있습니다.
GeekyAnts/NativeBaseNativeBase — Essential cross-platform UI components for React Nativegithub.com
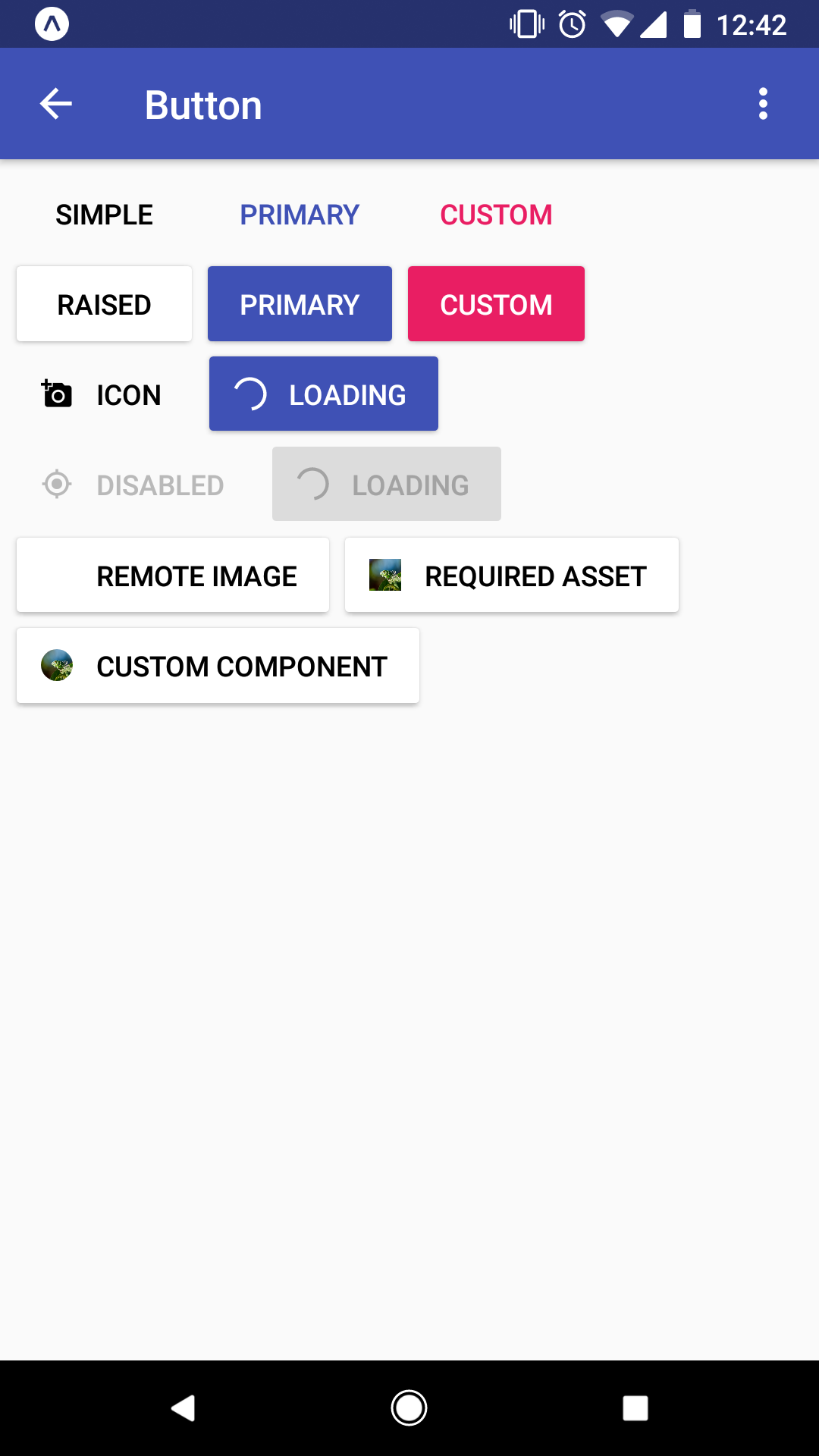
2. React Native Elements


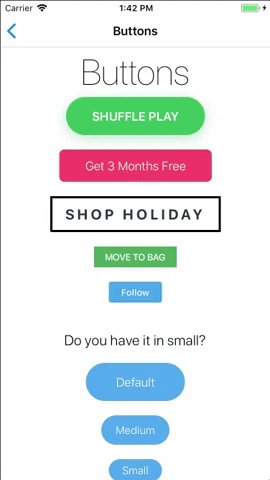
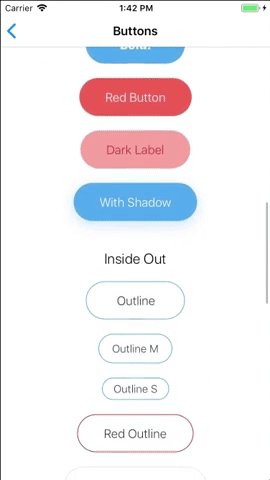
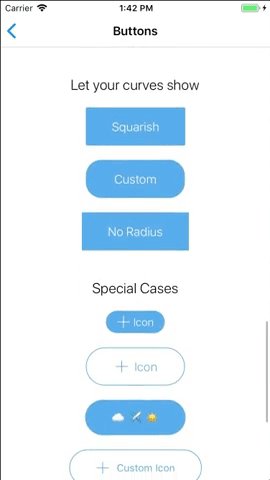
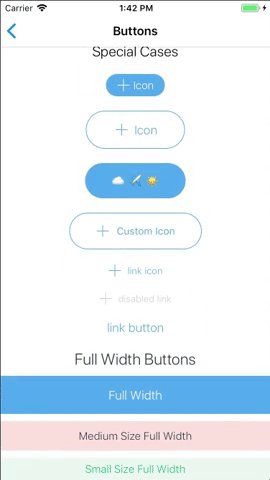
1만2천개의 별을 받은 react-native-elements는 자바 스크립트로 제작 된 사용자 정의가 가능한 cross-platform UI toolkit입니다.
이 라이브러리 제작자는 “React Native Elements의 아이디어는 실제 디자인보다 컴포넌트 구조에 대한 것입니다. 즉, 특정 요소를 설정하는 데 필요한 상용구가 적지만 디자인을 완벽하게 제어 할 수 있습니다.” 라고 말했습니다. 이는 초급 개발자와 베테랑 개발자 모두에게 매력적일 것입니다.
다음은 작동중인 모든 컴포넌트를 보여주는 예제 Expo app 앱입니다. 부담없이 뛰어 들어보세요.
3. Shoutem

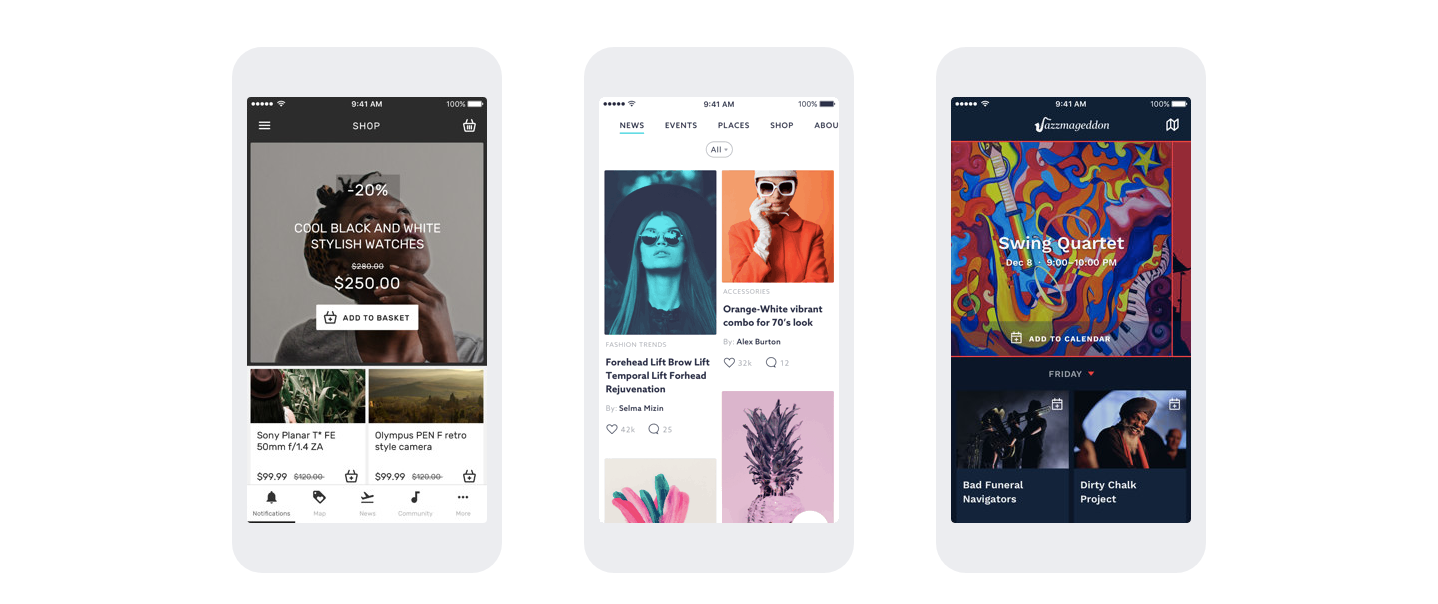
3천5백개의 별을 받은 Shoutem은 UI 컴포넌트, 테마, 컴포넌트 애니메이션 세 부분으로 구성된 React Native UI Kit입니다.
이 라이브러리는 iOS 및 Android용 크로스 플랫폼 컴포넌트 세트를 제공하며, 모든 컴포넌트는 구성 가능하고 사용자 정의 할 수 있도록 제작되었습니다.
각 컴포넌트에는 rest와 일관되게 미리 정의 된 스타일이 있으므로, 복잡한 스타일을 수동으로 정의하지 않고도 복합적인 컴포넌트를 작성할 수 있습니다.
4. UI Kitten
3천개의 별을 받은 이 라이브러리는 스타일 정의를 특정 위치로 이동시켜 컴포넌트를 재사용 및 단일방식(single way(?))으로 스타일화하는 컨셉에 기반하여 사용자 정의 및 재사용이 가능한 react-native component kit를 제공합니다.
Themes can be rather easily changed ”on the fly” by passing a different set of variables.
테마는 다른 변수 집합(a different set of variables)를 전달하여 “그때그때” 상당히 쉽게 변경할 수 있습니다.
여기 살펴보기 좋은 Expo application이 있습니다.
5. React Native Material UI

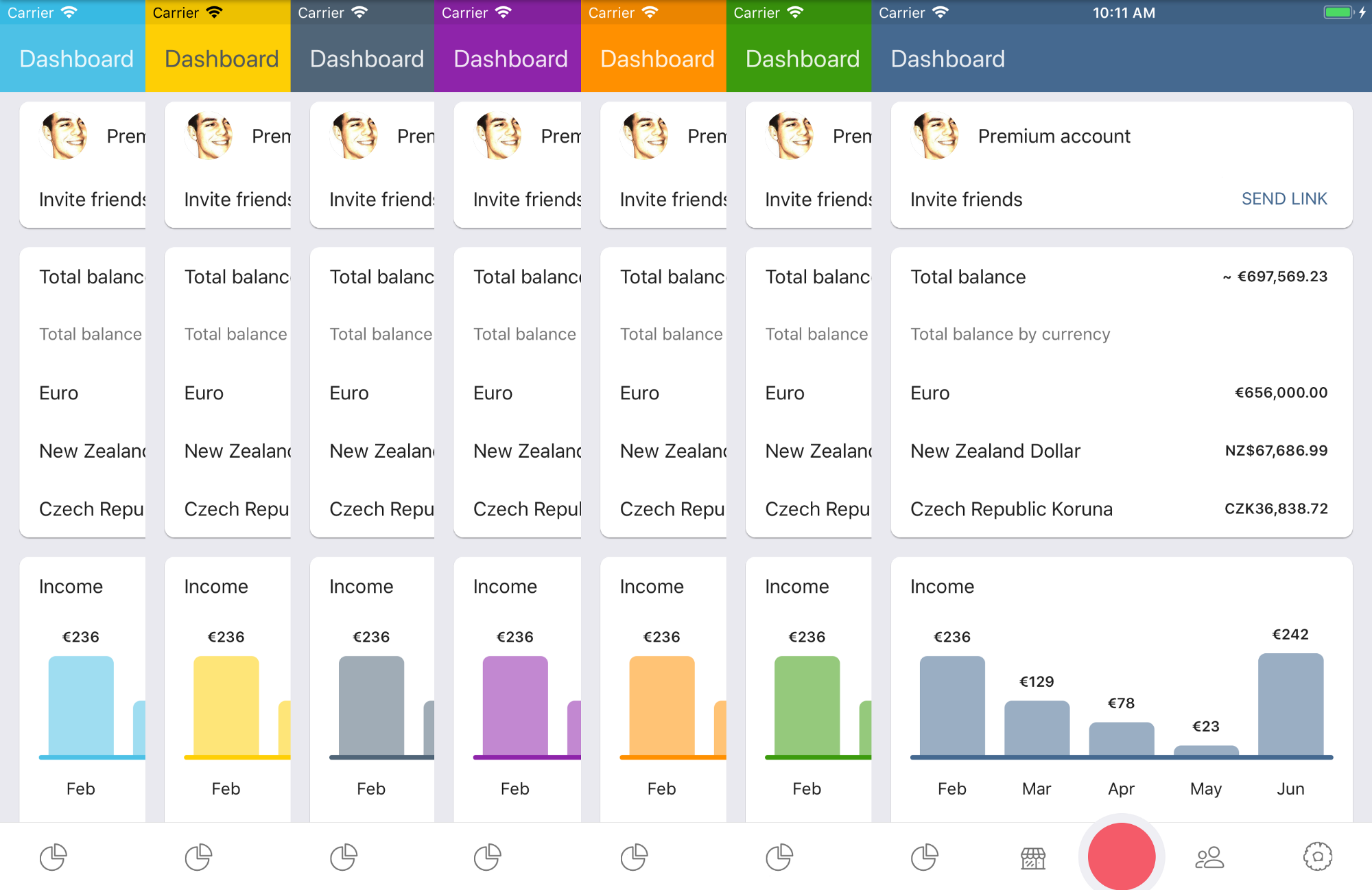
2천개의 별을 받은 React Native Material UI는 라이브러리를 사용하여 Google’s material design을 구현하는 맞춤 설정할 수있는 UI 컴포넌트 세트를 제공합니다.
이 라이브러리는 최대한 맞춤형 설정을 하기 위해 컨텍스트를 통해 전달되는 uiTheme이라는 단일 JS 객체를 사용한다는 것에 주의하세요.
기본적으로, 이 uiTheme 객체는 lightTheme을 기반으로합니다. (lightTheme는 여기에서 볼 수 있습니다.)
여기 시각적인 예제가 있는 라이브러리의 컴포넌트 리스트가 있습니다.
6. React Native Material Kit

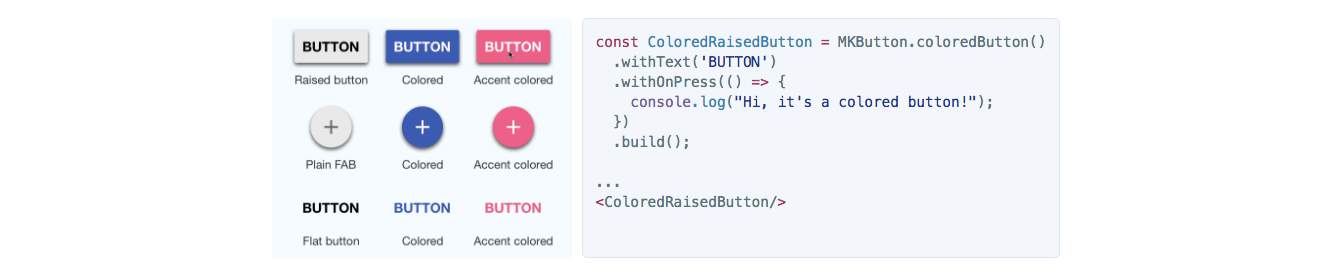
마지막 NPM이 2017년 12월에 발행되었지만, 4천개의 별을 받은 이 라이브러리는 Google의 MD를 구현하는 기본적이지만 유용한 UI 컴포넌트 및 테마로 여전히 가치가 있습니다. 왜냐, 간단하고 유용하며 주변의 “노이즈”가 적습니다.
유지보수가 상대적으로 저조하므로 주의해서 사용하시기 바랍니다.
7. Nachos UI

1천5백개의 별을 받은 Nachos UI는 30개 이상의 사용자 정의 가능한 컴포넌트가 있는 React Native 컴포넌트 라이브러리로서 react-native-web 덕분에 웹에서 작동합니다.
Jest snapshot testing을 통해, prettier와 yarn을 지원하고 면밀한 기능 라이브러리로 짜릿한 디자인과 글로벌 테마 매니저를 제공합니다. 좋습니다!
nachos-ui/nachos-uinachos-ui — Nachos UI is a React Native component library.github.com
8. React Native UI Library


Wix engineering은 react-native-animatable과 react-native-blur을 지원하는 React native용 최신 UI toolset 및 컴포넌트 라이브러리를 개발하고 있습니다.
이 라이브러리에는 색상, 타이포그래피, 그림자, 테두리 반경 등 미리 정의 된 스타일 설정 (modifiers로 변환 됨)이 제공됩니다.
한번 살펴보세요.
wix/react-native-ui-libreact-native-ui-lib — UI Components Library for React Nativegithub.com
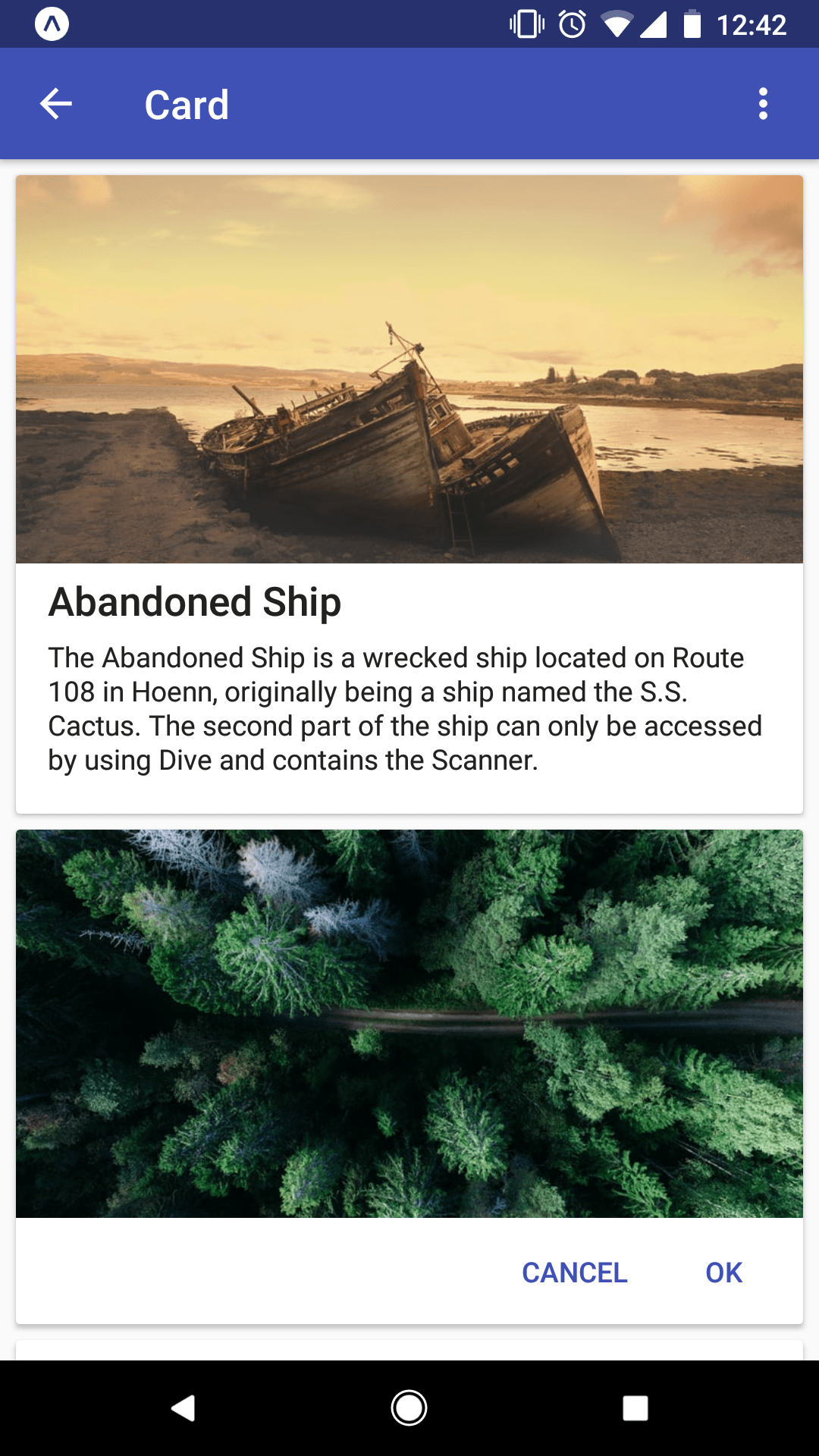
9. React Native Paper


1천5백개의 별을 받은 React Native Paper는 bundle-size를 줄이기위한 선택적인 babel-plugin과 글로벌 테마 지원 material design 가이드 라인을 따르는 크로스 플랫폼 UI 컴포넌트 라이브러리입니다.
여기 빠르게 아이디어를 얻을 수있는 Expo example app이 있습니다.
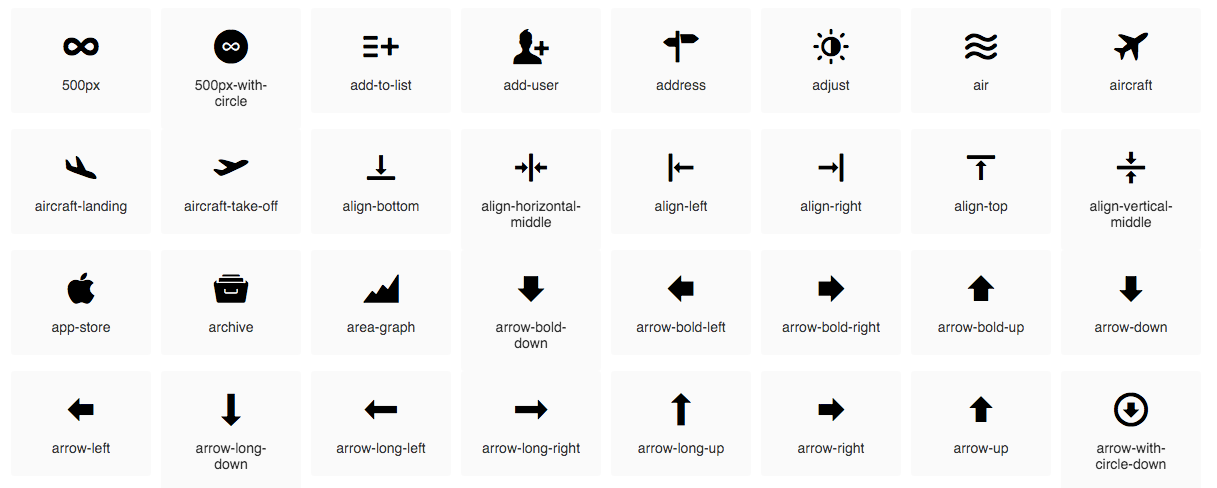
10. React Native Vector Icons

1만개에 가까운 별을 받은 이 라이브러리는 NavBar / TabBar / ToolbarAndroid, 이미지 소스 및 전체 스타일링을 지원하는 React Native용 맞춤형 아이콘 세트입니다.
놀랄 것도 없이, 이 라이브러리는 매우 유용하며, 다른 UI 컴포넌트 라이브러리 (react-native-paper와 같은) 처럼 수천 가지 응용 프로그램을 사용합니다.
라이브러리에는 기본적으로 사전 제작 된 번들 아이콘 세트가 제공되며, 여기 라이브러리의 모든 아이콘에 대한 전체 예제가 있습니다.
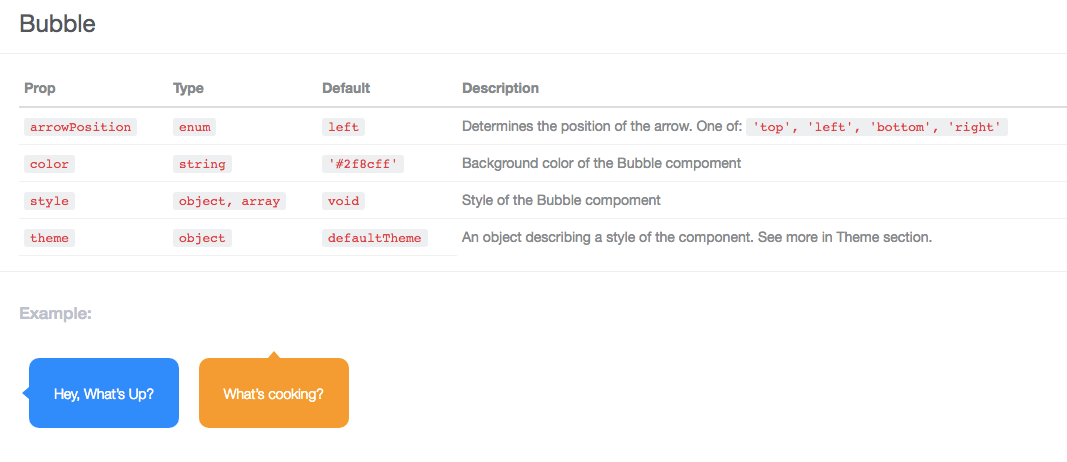
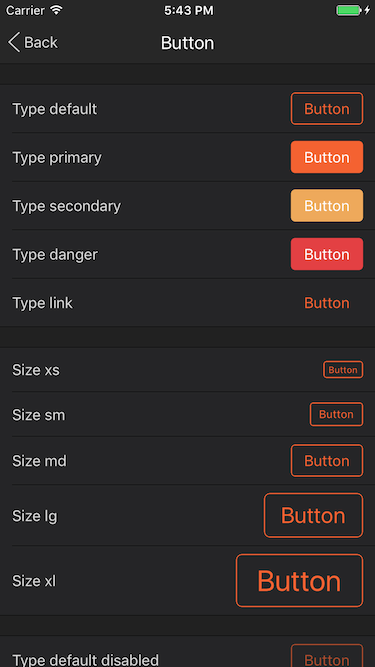
11. Teaset


1천3백개의 별을 받은 Teaset은 20개 이상의 순수JS(ES6) 컴포넌트와 반응하는 UI 라이브러리입니다. 콘텐츠 표시 및 동작 제어에 중점을 둡니다.
문서는 드물게 있지만, 그 단순함과 디자인은 내 눈을 사로 잡았습니다. 한번 보세요.
참고 : https://www.awesome-react-native.com/, 스파르타 코딩클럽, React Naitve,
