- Published on
Javascript 테스트
- Authors

- Name
- Haneul Lee
1.자바스크립트 테스팅 환경
테스트 러너
- 테스트 파일을 읽어들여 실행하고, 결과를 출력
- 파일이 변경된 경우 자동으로 실행해주는 watch 등의 기능 제공
- Reporter를 지정해서 원하는 형태로 결과를 출력
- Node 환경에서 실행 : Mocha, Jest, AVA
- 브라우저 환경에서 실행 : Karma → 웹서버에 연결되어 있는 브라우저 위에서 테스트를 수행
카르마보다 Node가 조금 더 빠르다.
테스트 프레임워크
- 사용자가 테스트 코드를 작성할 수 있는 기반을 제공
- 프레임 워크에 의해 제공된 함수를 이용해서 테스트 코드를 작성
⇒ 프레임 워크가 자동으로 테스트를 실행하고 결과를 수집해서 출력. - 테스트 Spec 들을 그룹핑하거나 공통 사전 작업 등을 처리해 줌.
- Mocha, Jasmine(Jest), AVA
- 예제 (Jasmine)
2.브라우저 환경 vs Node.js 환경
브라우저에서 테스트 실행
- 실제 브라우저 환경에서 테스트 코드를 실행
- 브라우저의 모든 API를 사용해서 테스트 가능
- 실제 브라우저를 실행해야 하기 때문에 번거로움(Headless 브라우저 사용) ⇒ Headless gui 없이 실행시키는 환경.
- 테스트 파일 별로 별도의 브라우저에서 테스트 하기가 어려움(속도 문제)
- 빈 페이지를 만들고 모든 스크립트 파일 및 CSS등을 include 해서 테스트(번들 과정 필요)
- 브라우저 호환성 테스트 가능
- 개발 시 : 빠른 피드백을 위해 Headless 브라우저를 사용
- 빌드 시 : CI 서버 및 Webdriver와 연동하여 여러 개의 브라우저에서 테스트
Node.js에서 테스트 실행
- Node.js 환경에서 테스트 코드를 실행(Mocha, Jest 등)
- 브라우저에 비해서 가볍기 때문에 실행 속도가 빠름.
- 개별 테스트 파일을 별도의 프로세스에서 실행할 수 없음(병렬 실행 가능)
- 브라우저 API 대신 JSDom을 이용해서 테스트 ⇒ JSDom = 가짜 브라우저.
- 실제 렌더링을 해 주지 않으므로, 렌더링 관련 테스트 불가능
- 브라우저 호환성 테스트 불가능.

Vue 프로젝트에 주로 사용되는 테스트 방식
Vue CLI 로 프로젝트 시작 설정에서
Unit Test 로 Jest 또는 Mocha + Karma 선택 가능
karma

- 브라우저 런처를 이용하여 다양한 브라우저를 띄우고, 그 위에서 테스트 코드를 실행한다. (런처 설치 필요)
- 웹 소켓을 통한 연결 : 카르마는 웹 소켓을 이용해 브라우저가 카르마 웹서버와 커넥션을 만든다. → 파일 변화 자동 감지
- Iframe 기반 테스트 : 테스트 대상 코드를 iframe에 로드하여 테스트를 수행한다. 테스트 실행마다 iframe을 다시 로드
- jasmine이나 mocha같은 테스트 프레임워크는 node 기반의 러너만 제공하기 때문에 브라우저 환경에서 도는 러너가 필요
- 카르마 서버 ↔ 클라이언트 매니저 ↔ iframe ↔ 테스트 프레임워크 어댑터 ↔ 테스트 프레임워크
- 성공 실패 여부는 이벤트를 발생시킴으로써 클라이언트 페이지로 postMessage 를 통해 전달한다.
- 클라이언트 페이지는 다시 웹 소켓을 통해 카르마 서버에 결과를 전달한다.
→ Mocha + Karma


Jasmine
- BDD(Behavior Driven Development) 를 위한 API 제공
- 비동기 코드 테스트 지원
- NodeJS, 브라우저 환경 모두 지원
- 비교적 빠른 테스트
- 테스트 명세 그룹화 가능
1. HTML 페이지 방식 : Jasmine
index.js → jasmine.css 와 jasmine.js 링크

test.vue → 테스트 코드

테스트 화면 → '/test' 페이지 이동하여 테스트 코드 실행

2. 테스트 러너 방식 : Jasmine + Karma
→
Qunit
- 강력하고 사용하기 쉬운 Javascript 단위 테스트 프레임워크
- 가장 오래됨
- 진입장벽 낮음
- jQuery, jQuery UI, jQuery Mobile 에서도 사용 가능
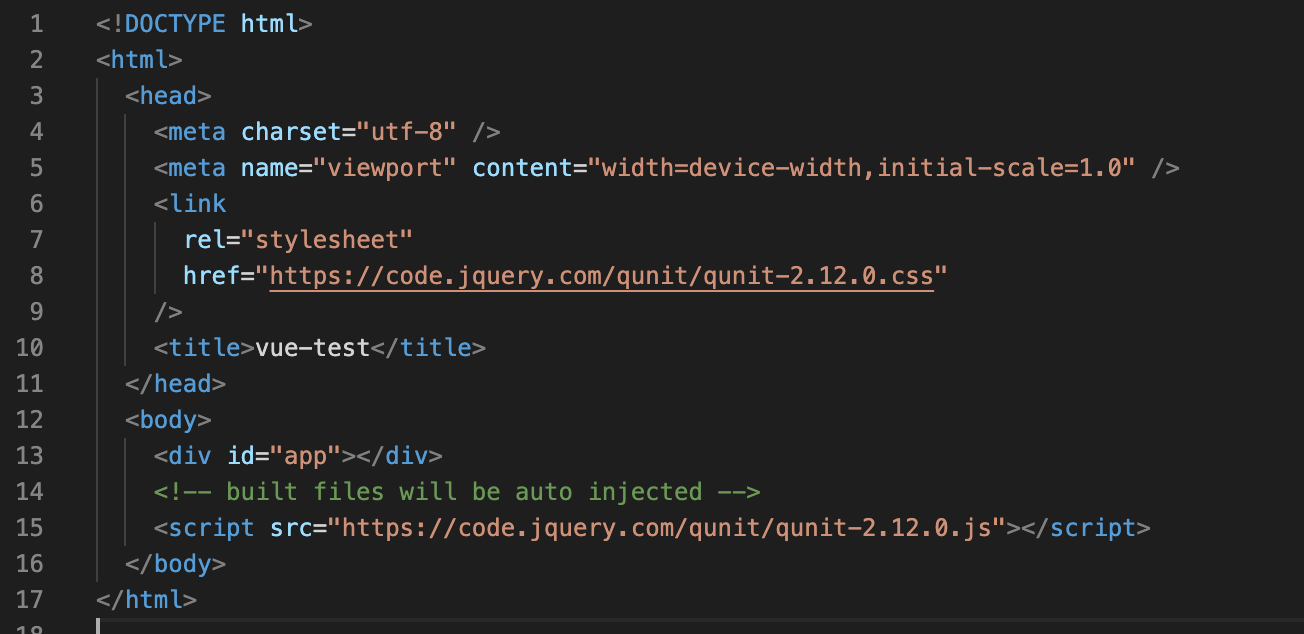
index.js → qunit.css 와 qunit.js 링크

test.vue → 테스트 코드

홈화면

테스트 화면 → '/test' 페이지 이동하여 테스트 코드 실행

→ Jest VS Mocha 비교 참고 사이트
Mocha
- Node.js 환경, 브라우저 환경 모두 지원
- TDD, BDD, QUnit, export 스타일 모두 적용
- Karma 테스트 러너와 함께 사용되기도 함
- assertion 은 Chai 와 함께 사용
Jest
- jasmine 기반
- React에서 공식적으로 지원
- Auto Mocking 지원
- 비동기 코드 테스트 지원
- 스냅샷 테스트 지원
Vue Test Utils
- vue 프레임워크에 한정적
- 다른 프레임워크 변경 시, 테스트 코드도 새롭게 변경해야 함
